
ツール、ソフト関連 ノウハウ関連 ブランディング戦略 ワードプレス攻略 成功プラン
【保護された通信「常時SSL化」】Googleが推奨する『https』の3つメリットと簡単に変更する方法!
2018/02/04
こんにちは、末広です。
先週末にこのブログを、従来の『http~』から、『https~』、いわゆる保護された通信「常時SSL化」へと変更しました。
あなたのブログはすでに変更済みでしょうか?
「保護された通信?」、「https~?」、「Googleが推奨する常時SSL化?」、「何それ??」っと思ったあなたへ。
今回の記事は、
「【保護された通信「常時SSL化」】Googleが推奨する『https』の3つメリットと簡単に変更する方法!」
についてです。
Contents
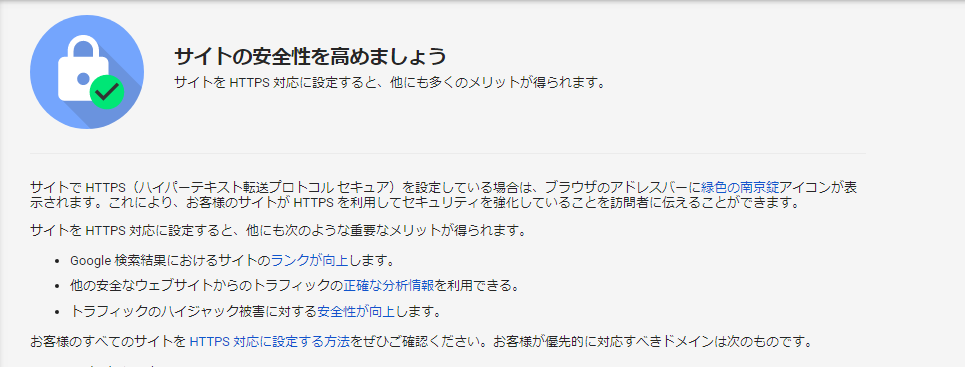
【保護された通信「常時SSL化」】とは?

インターネット上のほとんどのサイトのURLは、ほとんどが、『http~』から始まっていますが、
そのURLは通信が保護されていない状態で、セキュリティ上、脆弱性があるのです。
しかし、URLを『https~』にすることで【常時SSL】化され、通信が保護(暗号化)
された状態となり、第三者によって盗聴や改ざんを防ぐ仕組み(プロトコル)になるのです。
よって、サイトに訪れたユーザにとって安全なウェブサイトを構築し、
LPなどで、メールアドレスや個人情報、場合によっては、パスワードやカード情報などを
入力する際、第三者によって「なりすまし」から防ぐことができるのです。
なぜGoogleが推奨するのか?
Googleが推奨する理由は、先ほどの「なりすまし」から守るためのセキュリティ上の問題と、
「常時SSL化『https(通信の暗号化)』 をランキングシグナルに使用します。」と、
公式に発表しているからです!
要するに、Googleは安全性が確認できるWebサイトを今後、評価すると言っているのです。
これって、セキュリティの問題だけではなく、SEOにも関わるってことですよ。
常時SSL化、『https(通信の暗号化)』の3つのメリットとは?

では、常時SSL化『https(通信の暗号化)』の3つのメリットを紹介します!
1、Googleの評価が上がりSEO効果がある!
先ほど書いた、「常時SSL化『https(通信の暗号化)』 をランキングシグナルに使用します。」
ということは、常時SSL化された、https~のサイトは、検索のランクが上がるのです。
要するに、今までよりもアクセスUPが期待できるということですね。
ちなみに、僕の友人起業家からは、常時SSL化にして、「アクセスが1.5倍になった!」、
「アクセスが30%上がった!」という報告を受けています。
(※僕も今後のアクセスUpを楽しみにしています♪)
2、サイトの表示速度が上がる!
常時SSL化にすると、サイトのセキュリティが証明されるので表示速度が速くなります。
表示速度が上がるので、サイトを訪れたユーザーにストレスを与えないですし、アクセスUpに繋がります。
ブログや、サイトのアクセスが上がれば、ネット上で集客力が上がるわけですから、
ビジネスをやっているなら絶対にやっておいた方が断然有利になってきます。
3、セキュリティが証明されるので信頼性がUPする!
グーグルクロームなどの主要ブラウザに、南京錠マークと、「保護された通信」とちゃんと表示されるので、
サイトの信頼性が証明されます。
また、サイトを訪れたユーザーがメルマガ登録や商品を購入する際にも安心感を与えることができます。
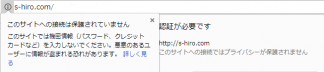
下の2つの画像を比べたら一目瞭然です。
※通信が保護されていない状態(http~)↓

※通信が保護されている状態(https~)↓
![]()
常時SSL化『https(通信の暗号化)』の設定方法
「常時SSL化『https(通信の暗号化)』ってどうやるの?なんか専門的で難しそう…。」
なんて思われるでしょうが、実は案外簡単に出来ます!
ワードプレスの場合、サーバー側の設定と、ワードプレスのプラグインを2~3つ入れるだけでOKです!
では、常時SSL化『https(通信の暗号化)』の設定方法を説明します。
サーバー側の設定
僕はエックスサーバーを使っていますので、エックスサーバーで説明させていただきます。
ちなみに、「エックスサーバー」は独自SSLが無料で提供されており、設定もとても簡単です。
(※エックスサーバー以外の方は、申し訳ございませんが、ご自身のお使いのサーバーで設定方法をお調べ下さい。ほとんどやり方は似ていると思いますm(__)m)

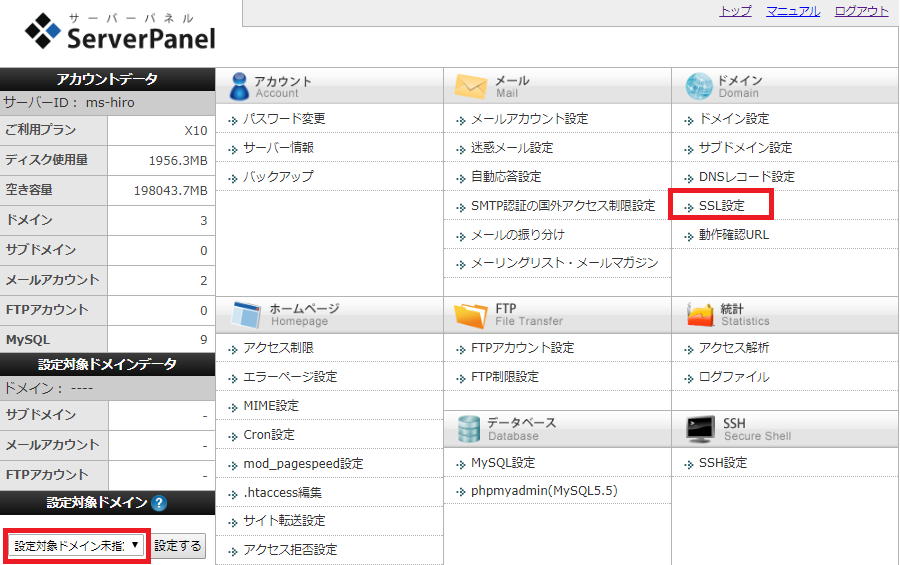
1、先ず、エックスサーバーのサーバーパネルにログイン↓
2、サーバーパネルの画面左下の「設定対象ドメイン」で対象ドメインを選択し、画面右のドメイン部分の「SSL設定」をクリック↓
3、「SSL設定」の画面で、「独自SSL設定の追加」をクリック↓

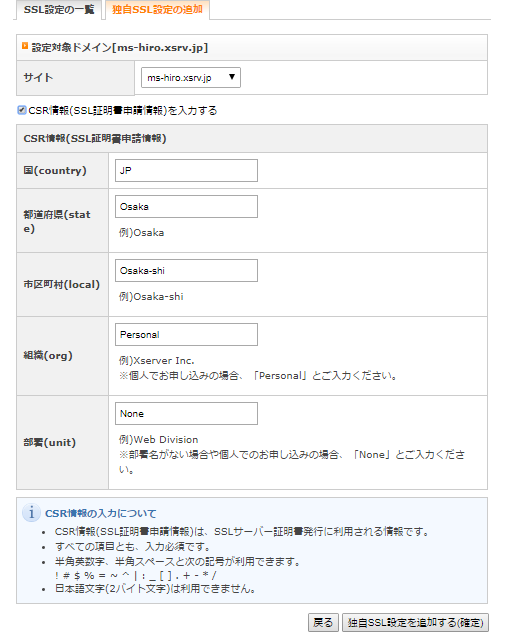
4、「CSR情報(SSL証明書申請情報)を入力する」にチェックを入れる↓
5、CSR情報(SSL証明書申請情報)を入力↓
6、入力が終わったら、画面下の「独自SSL設定を追加する(確定)」をクリック。
以上でエックスサーバー側の設定は終了です。お疲れさまでした。
※独自SSLは追加後、サーバーに設定が反映されるまで最大1時間程度かかります。
「.htaccess」の編集方法
つづいて、「.htaccessの編集」について説明します。
こちらの設定は、コピペで簡単に出来ますので、以下の説明を読みながら作業を進めてください。

先ほどの「独自SSL設定」の後、エックスサーバーのサーバーパネルメニュー画面の
「.htaccess編集」をクリック↓
次に、「ドメイン選択画面」の.htaccessを編集するドメインを選択しクリック↓
「.htaccessの編集」画面で、「.htaccess編集」をクリック↓
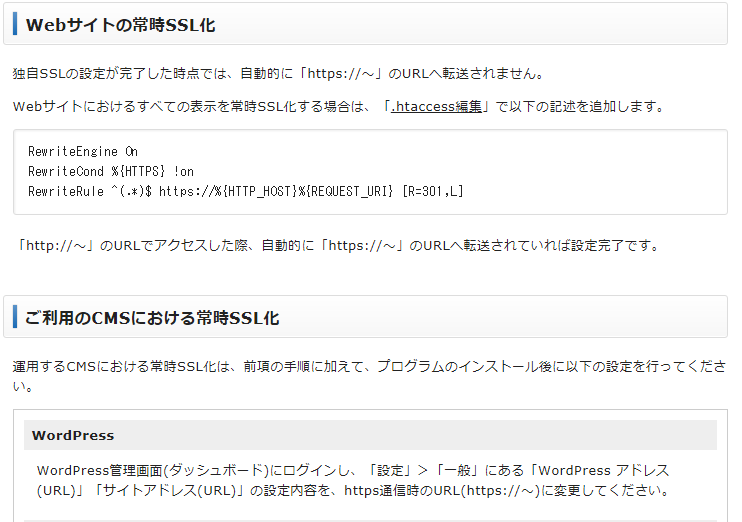
「.htaccess」の中に、以下のコードをコピペで貼りつけ記述します↓
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
|
記述後、「.htaccessの編集(確認)」ボタンをクリック↓
これでエックスサーバー側の設定は終了です。
※※追記(1/30)※※
エックスサーバーのマニュアルの中に、ワードプレスのプラグインを使わない「常時SSL化」の設定のやり方がありましたので追記しました。
ワードプレス側での設定
次にワードプレス側の設定の説明をします。
一般設定のURLを「https」に手動で書き変える

1、先ず、ダッシュボードの左側メニューの「設定」⇒「一般設定」をクリック↓
2、次に、「一般設定」画面の「WordPress アドレス (URL)」部分のURLを「http
」から「https」に書き換える(※もし、サイトアドレス部分にもURLを記述していたのであればそちらのURLもhttpsに書き換えてください。)↓
3、URLをhttpsに書き変えたら、画面下の「変更を保存」をクリック。
この作業が終了して、サイトURLが「保護された通信」になっていればOKです!
全ての設定が終わったらサイトのSSL化を確認してみよう!
すべての設定をしたあと、1時間後位にサイトを確認してみましょう!以下のようになっていれば成功です!
①![]()
ですが、稀にうまくいかない場合があります。例えばこんな感じです↓
②![]()
どちらもhttps~となっていますが、②の画像のようになっていたら一部がhttpのままになっています。
この状態では、何かサイト内に原因があって通信がまだ保護されていません。(僕は最初上手くいきませんでした)
ここから先は、備忘録を兼ねて、僕が試したいくつかの方法を綴っていきます。
プラグインを使ってSSL設定、確認する方法
こちら側の設定も2つプラグインを追加するだけですので簡単ですよ。
プラグイン「Really Simple SSL」
 httpを強制的にhttpsに書き換えてくれる超便利なプラグインです。
httpを強制的にhttpsに書き換えてくれる超便利なプラグインです。
プラグイン「SSL Insecure Content Fixer」
 httpからhttpsに書き換えたあと、SSL化のバクを修正してくれるプラグインです。
httpからhttpsに書き換えたあと、SSL化のバクを修正してくれるプラグインです。
ワードプレスをSSL化をする前には、念のためにバックアップをしておきましょう!
関連記事⇒ ワードプレスを簡単にバックアップ出来るプラグイン「UpdraftPlus」
プラグインを追加と設定方法

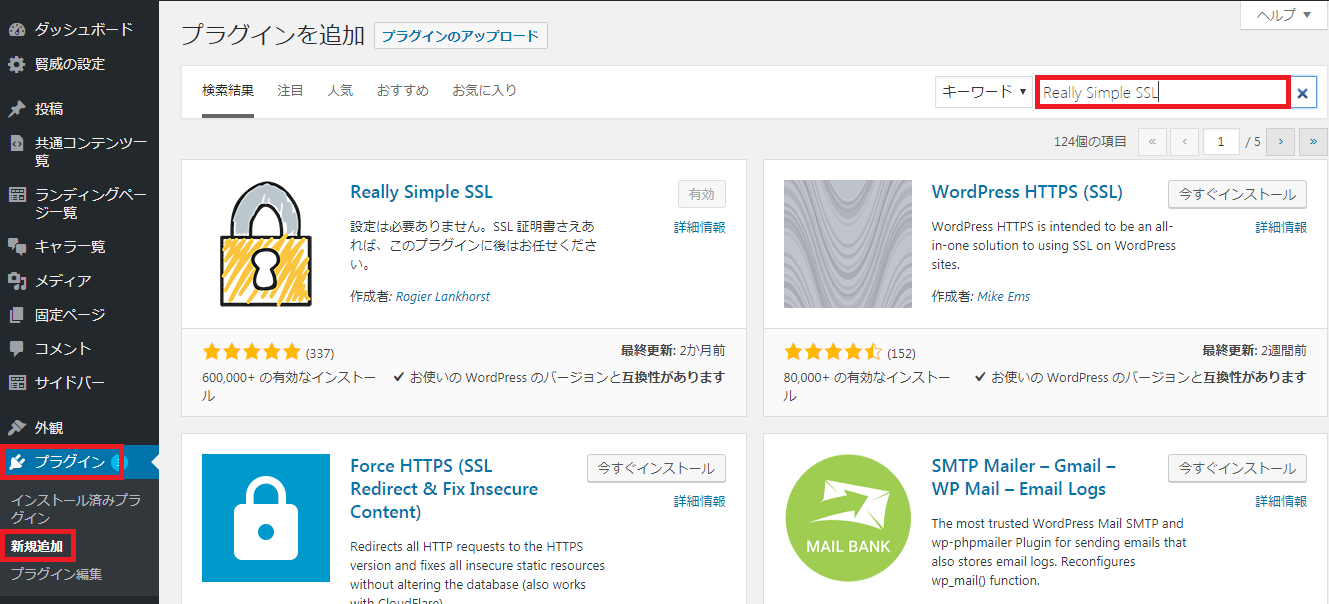
1、ワードプレスのダッシュボードに入り、左側のメニューから「プラグイン」⇒「新規追加」をクリック↓
2、「プラグインを追加」画面の右上の検索窓に、「Really Simple SSL」をコピペで貼りつける↓
3、すると画面上に「Really Simple SSL」のプラグインのアイコンが出てきますので、「今すぐインストール」をクリック↓(※ちなみに、「SSL Insecure Content Fixer」は画面下にスクロールしたらすぐあります。)
4、「今すぐインストール」をクリックしたあと、「有効化」という青いボタンが出てくるのでそれをクリック↓
5、有効化ボタンをクリックすると、プラグイン画面が表示されます。そのまま、「はい、SSLを有効化します。」ボタンをクリックするだけで、常時SSLへの対応が完了!(※設定はデフォルトのままでOKです)
ちなみに、この2本のプラグインは更新もしっかりしていて安心!ユーザー満足度も非常に高い超優良プラグインですよ。
以上で、プラグインの追加と有効化のやり方でした。お疲れ様でした。
プラグインでSSL設定を確認する
もし、先ほどの設定でもうまくいかなかったら他の原因をさがしましょう!

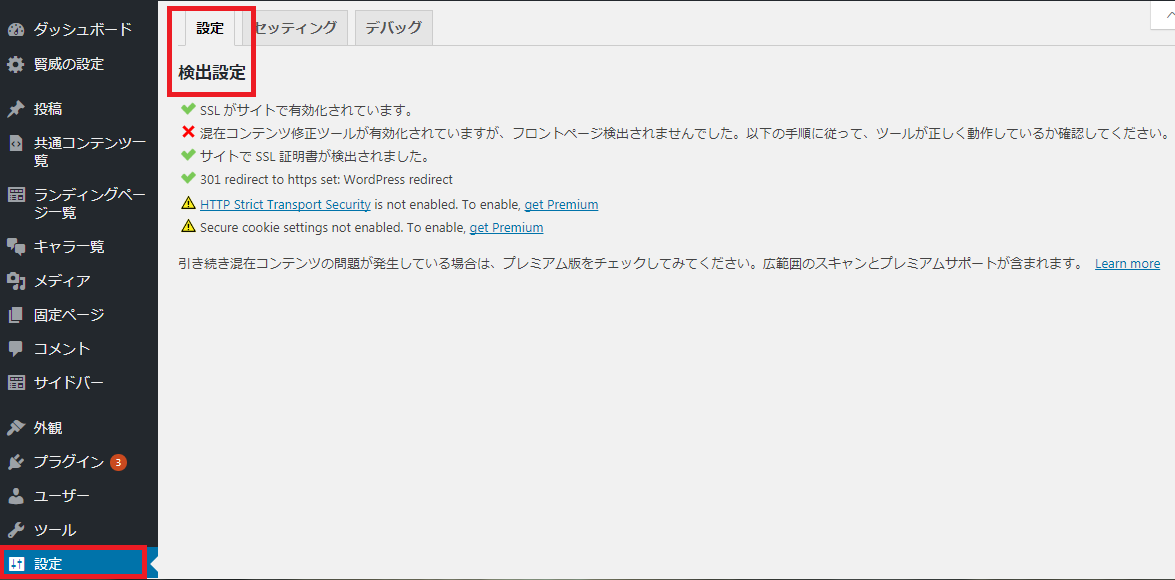
先ほどのように、ダッシュボードの左側メニューから「設定」⇒「SSL」をクリック↓
するとSSL設定に画面に入りますので、そこで何が原因かがわかります。
ちなみに、僕の場合は、サイトのサイドバーに貼ってある「fc2ランキング」のアイコン画像が原因で、
うまくSSL化されていないことがわかりました。
ここから先は、その対処法を書いていきます。
もし、fc2バナー画像が原因でSSL化がうまくいかなかった時の対処法
fc2ランキングのサイト自体は、SSL化されているのですが、なぜかバナー画像で僕は引っ掛かってしまいました。(他の方はどうなのかわかりませんが)
手っ取り早いのは、fc2ランキングのバナー画像自体をサイトから取ればいいと思うのですが、
バナー画像があったほうがクリックされやすいと思ったので、画像を変えることにしました。
ちなみに、fc2のサイトの注意事項を読んでみると、以下の通りでした↓

オリジナル画像はOKとのことなので、fc2ランキングのバナー画像をそのままキャプチャーし、
同じサイズにトリミングして、ワードプレスのメディアにアップロードし、キャプチャー画像に貼り替えました。
すると、先ほどのこの状態から![]()
ようやく、正常の「保護された通信」に変わりました!
![]()
原因がたった小さなバナー画像一枚だったとは…。
ちょっと手こずりましたが、原因がわかり、ちゃんと「保護された通信」になりました。
SSL化に変更したサイトは再度サーチコンソールに登録しましょう!
あなたのサイトはグーグルのサーチコンソールに登録済ですか?
実は、こちらもグーグルから発表されていることなのですが、httpのサイトを、httpsに変更した場合、
サーチコンソールに再度登録する必要があるそうです。
httpのサイトと、httpsサイトをサーチコンソールが同じと判断できないとか?らしいので、
もし、まだ登録していないのであればSSL化したサイトをサーチコンソールに登録しましょう!
(※サーチコンソールはGoogleアカウントがあれば無料で使えます。)
末広
p.s.
もし、僕と同じ状況で困っている方もいるかと思いここまで備忘録を兼ねて書いてみました。
このコンテンツがあなたのお役に立てれば幸いです。
あなたにおススメの記事!
-
 1
1 -
GPT-4oの特徴とSNSマーケティング活用方法
こんにちは末広です。 今回の記事は今話題のchatGPTの進化版「 ...
-
 2
2 -
簡単な不労所得システムの作り方
こんにちは末広です。 今年に入ってコ●ナや世界情勢などで原油の価格 ...


