
wpワードプレスにユーチューブチャンネルのボタンを設置する方法
2017/03/14
こんにちは、末広です。
本日の記事は、
「wpワードプレスにユーチューブチャンネルのボタンを設置する方法」
についてです。
Contents
ワードプレスにユーチューブチャンネルのボタンを設置する方法

設定方法は超簡単です!
先ずは下記のリンクからグーグルのデベロッパーサイトのユーチューブページへアクセスして下さい↓
https://developers.google.com/youtube/
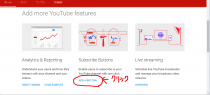
●サイトにアクセスしましたら、画面を少し下にスクロールし、画面中央の「Subscribe Buttons」というメニューがありますので、その下にある「ADD A BUTTON」をクリック↓

●すると「ボタンを設定する」画面に変わりますので、

①you tubeチャンネルのIDを入力(※あなたのyou tubeチャンネルのURLの最後の部分 (例)https://youtube.com/channel/XXXXXX )
②レイアウトを選択(2択)
③テーマを選択(2択)
④チャンネル登録者数(2択)
⑤アプリケーションはボタンイベントをリッスンする(チェックを入れるか2択)
これらを画面下のプレヴューを見ながら作成していって下さい。
※アプリケーションはボタンイベントをリッスンするはよくわからないので、そのままチェックを入れないで構いません。(チェックを入れて試しても、何が変わったかよくわかりませんでした…)
●設定が完了しましたら、画面下の「コード」の部分をCtrl + C でコピーして下さい↓
次にワードプレスブログのダッシュボードへ移動
●次にワードプレスブログのダッシュボードへ移動し、画面左メニューの「外観」から「ウィジェット」を選択しクリック↓
●お好みでサイドバートップやサイドバーウィジェットのテキスト部分に先ほどのコードを貼りつけたら完成です!
はい、超簡単だったでしょ?
以上が、wpワードプレスにユーチューブチャンネルのボタンを設置する方法でした。
お疲れ様でした!
末広
あなたにおススメの記事!
-
 1
1 -
GPT-4oの特徴とSNSマーケティング活用方法
こんにちは末広です。 今回の記事は今話題のchatGPTの進化版「 ...
-
 2
2 -
簡単な不労所得システムの作り方
こんにちは末広です。 今年に入ってコ●ナや世界情勢などで原油の価格 ...


